
안녕하세요! 열디입니다:)
캔바를 사용할 때 '투명도'라는 툴을 보신 적이 있으셨을까요?
이 기능은 캔바를 사용할 때 빼놓을 수 없는 꿀 옵션인데요, 이 기능만 잘 활용해도 센스 한 스푼 더한 결과물을 얻으실 수 있답니다:)
투명도(Opacity)는 요소에 투명한 정도를 조절하는 기능입니다. 투명도 바를 좌우로 슬라이드하여 조절하면 되고, 숫자가 작아질수록 요소의 내용이 투명하게 투과되어 나타납니다.
캔바 PC버전과 모바일(어플) 버전으로 나누어 설명해드릴게요.
1. PC ver.

투명도를 조절할 요소를 선택 후, 상단 패널에 보면 투명도 버튼이 있어요. 버튼을 눌러서 투명도 버튼을 좌우로 조절하여 투명도를 조절할 수 있습니다:) 퍼센트를 직접 숫자로 입력하여 사용해도 됩니다.

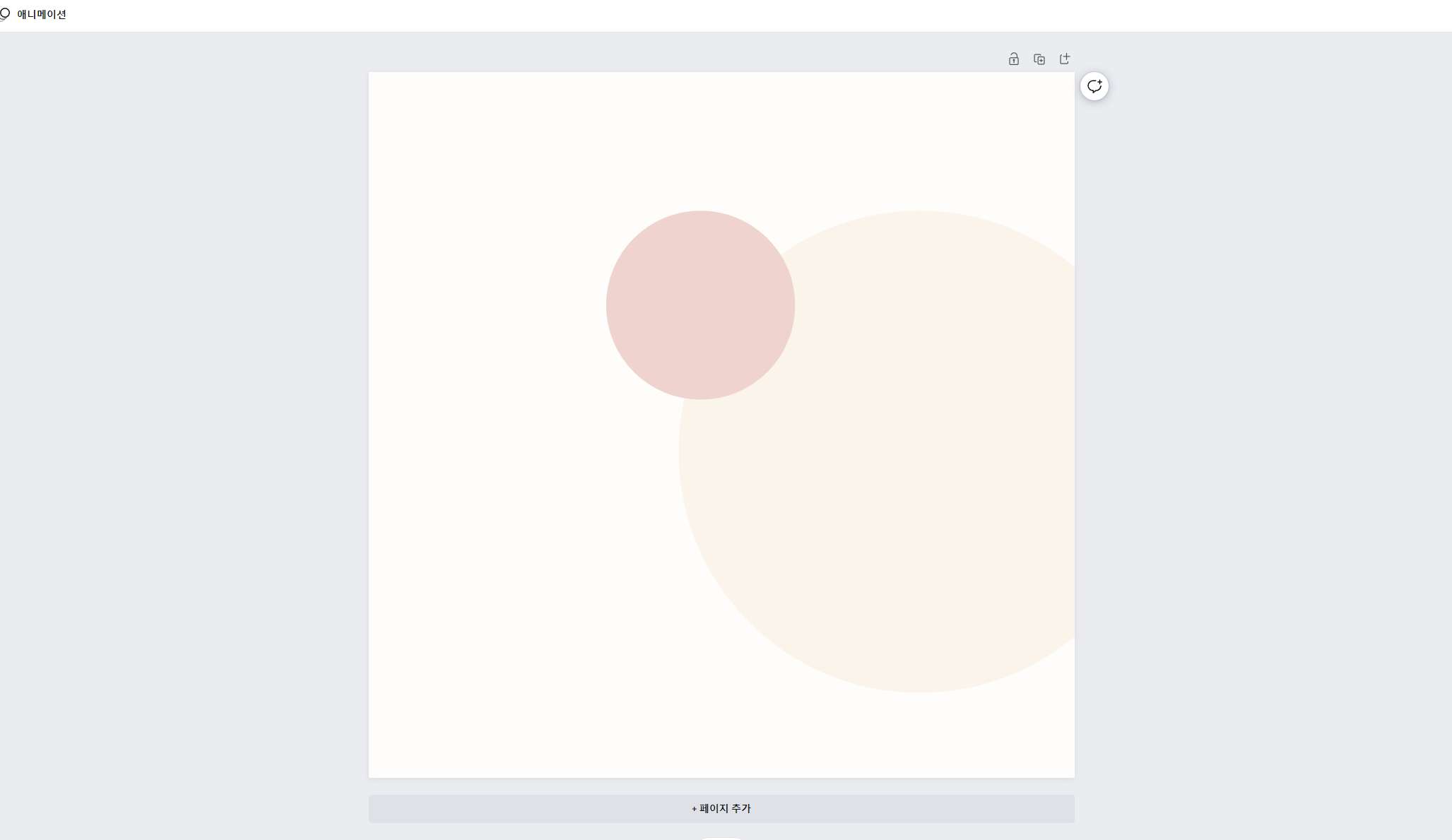
투명도 툴을 이해했다면, 도형으로 투명도를 조절해 볼까요? 색이 다른 두 원형 요소를 띄워봅니다.

위에 얹어져 있는 첫 번째 원형 요소를 누르고, 투명도를 조절하면 뒷부분에 있는 원형이 투과되어 보입니다.

투명도를 원하는 대로 조절한 후, 여백에 글자를 적어주면 피드 하나 뚝딱 완성!
2. App ver.

이제 어플에서의 투명도 조절하는 방법을 알려드릴게요.
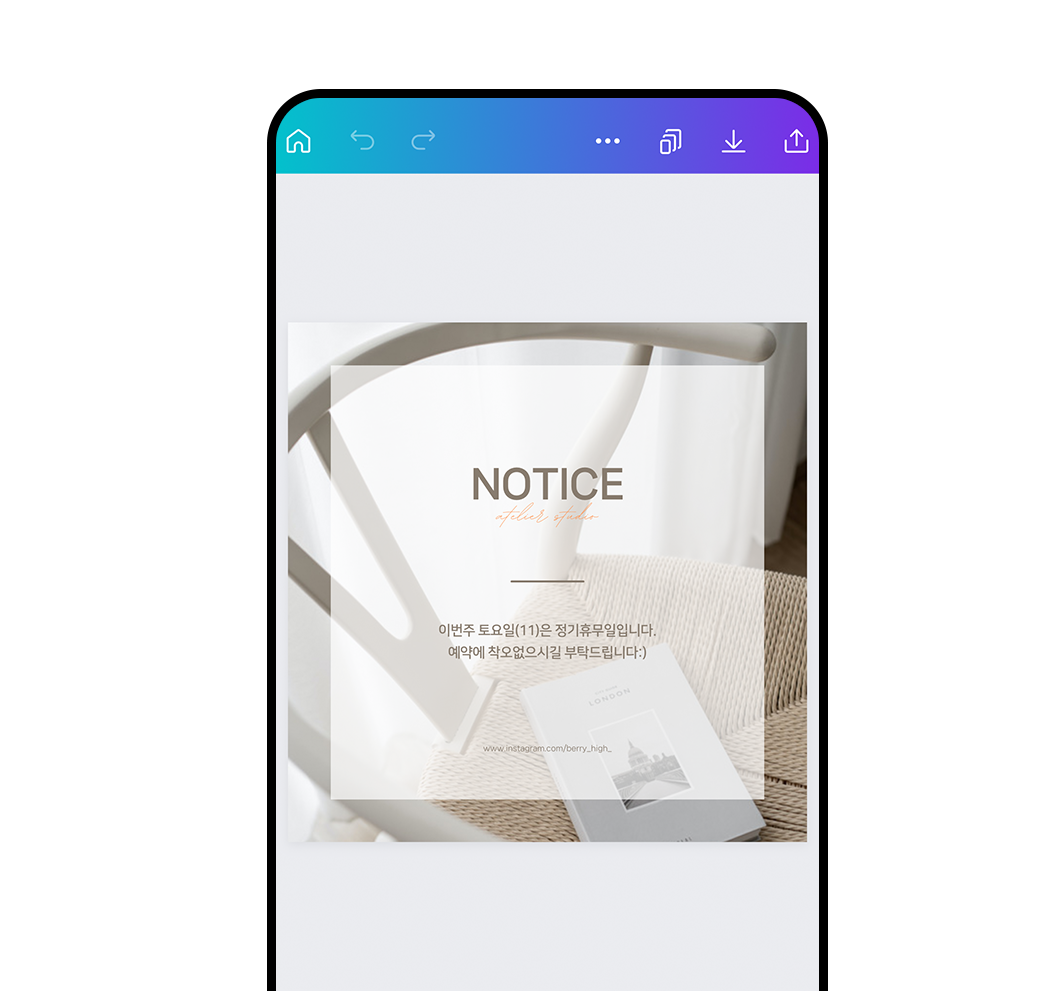
배경에 사진을 깔아주고, 위에 사각형을 얹어보았어요. 위에 얹어둔 사각형을 선택한 후 아래 패널을 오른쪽으로 넘기면 <투명도> 버튼이 있습니다.

투명도 버튼을 눌러서 흰색의 사각형을 투명하게 조절한 후 간단한 공지 글을 적어주니 간단한 공지사항 피드가 완성되었어요!

너무 쉬운 기능 하나로 간단한 피드를 만들 수 있으니! 초보자 분들도 얼마든지 나만의 피드 디자인을 만드실 수 있어요🤘🏻
캔바에는 쉽고 유용한 기능이 너무 많아요.
항상 사용하는 기능만 사용하지 말고, 이것 저것 눌러서 적용해 보세요. 쉬운 것부터 차근히 하다 보면 디자이너 못지않게 실력이 늘고 있는 자신을 보게 될 거예요🤗
오늘도 도움이 되셨기를 바라며 오늘 캔바 사용법 포스팅을 마치도록 할게요:)
모든 분들이 캔바가 쉬워지는 그날까지❤ #열매디자인
'캔바 배우기 > 캔바 기초' 카테고리의 다른 글
| [캔바사용법] 새롭게 업데이트된 2가지 (0) | 2023.04.24 |
|---|---|
| [캔바사용법] 감성뿜뿜! 무료 이미지 찾기 (4) | 2023.02.10 |
| [캔바사용법] 도형 테두리 설정하기 (0) | 2023.01.16 |
| [캔바사용법] 색상, 글자 한번에 변경하기 (0) | 2023.01.02 |
| [캔바사용법] 캔바의 숨은 꿀기능 3가지! (0) | 2022.12.29 |